- 學習Ruby的基本語法和觀念
- 學習Rails的相關語法和觀念 http://rubyonrails.org/ http://guides.rubyonrails.org/layouts_and_rendering.html https://ihower.tw/rails4/
- 學習Rails&Ruby自動化測試的相關基本知識 http://rspec.info/ https://github.com/zuazo/dockerspec http://betterspecs.org/
- Git團隊工作流程
Category: Uncategorized
WebServer Such As Nginx 效能調笑
1 KeepLive Connections
Clients generally open a number of simultaneous TCP connections to a server and conduct keepalive transactions across them all. These connections are held open until either the client or the server decides they are no longer needed, generally as a result of an idle timeout.
Modern web browsers typically open 6 to 8 keepalive connections and hold them open for several minutes before timing them out.
https://www.nginx.com/blog/http-keepalives-and-web-performance/
But:
The approach above is designed to give the best possible performance for an individual client. Unfortunately, in a ‘tragedy of the commons’-like scenario, if all clients operate in this way, it can have a detrimental effect on the performance of many common web servers and web applications
理論上的KeepLive Connections來增進連線效能的做法, 是只針對只有一個Server只有服務一個連線者的情況來說 但是實際上, 卻不會這麼理想, 往往會有很大量的使用者同時連線到伺服器請求資料, 因此如果每個使用者的KeepLive Connections的機制上運作, 而一旦當KeepLive Connections的數量達到了Server可以同時處理的concurrency上限時 就會出現嚴重得效能缺陷, 其他得使用者就無法再和此伺服器建立連線, 而出現拒絕服務的情況發生
The reason is that many servers have a fixed concurrency limit. For example, in common configurations, the Apache server can only process 150 (with the worker multi-processing module [MPM]) or 256 (with the prefork MPM) concurrent TCP connections. Each idle HTTP keepalive connection consumes one of these concurrency slots, and once all of the slots are occupied, the server cannot accept any more HTTP connections.
由於此機制造成可以提供一個拒絕服務攻擊(denial-of-service attacks)的一個情況發生
The large number of concurrent client connections and the assignment of a thread or process to each connection produces the phenomenon known as “HTTP Heavy Lifting” – a disproportionately large effort is required to process a lightweight HTTP transaction.
因為每一個同時連線的客戶端在運作上伺服器都會分配一個thread or process去對應處理使用者的請求,一個TCP的連線是很輕量的作業系統物件,但是執行緒和處理程序卻是很耗資源的,因此就會照成一個現象“HTTP Heavy Lifting”, 就是分配不成比例的資源去處理一個輕量的HTTP的交易
What Does This Mean in Practice?
It does not take many clients to exhaust the concurrency limit in many contemporary web and application servers.
If a client opens 8 TCP connections, and keeps them alive for 15 seconds after they are needed, the client consumes 8 concurrency slots for 15 seconds. If clients arrive at your website at the rate of 1 per second, 120 concurrency slots are continually occupied by idle keepalive connections. If the rate is 2 clients per second, 240 concurrency slots are occupied. Once the slots are exhausted, clients can no longer connect until the current connections time out.
This can result in very uneven levels of service. Clients who successfully acquire a keepalive connection can browse your service at will. Clients who are locked out have to wait in a queue.
在實作上代表什麼意思呢?
對很多現在化的網站和應用程式伺服器來說,當它一當達到並行服務的限制且無法排除時,就無法服務很多的客戶端
假如一個客戶端打開了8個TCP的連線, 在他不需要使用它時將它保持了15秒, 代表他使用了8個並行處理的通道15秒, 一當 達到了1個使用者端在1秒有120個並行通道被保持連線使用的使用率, 或者是2個使用者端在1秒有240個並行通道被保持連線使用的使用率時, 其他的使用者就無法再對伺服器進行連線, 直到他們的保持連線過期
如此會導致服務品質的不平均, 成功取得保持連線的客戶端可以使用網站的服務, 但是其他的使用者就必須在等待的序列當中而無法存取網站的服務
使用Docker 部屬 Production 解決 Zero Down Time
Docker的優點
早期在部署應用程式環境的時候, 並不是簡單的安裝一個程式或是相關套件等等, 才能完整的安裝一可以上線的正式環境 但是問題是並不是每次安裝都能夠順利, 例如:版本的相依問題, 等等等….
例外如果當初的應用程式是安裝在早期的作業系統上開發的 如果時過境遷, 作業系統已經升級, 相關套件也已經升級, 因為應用程式和當初開發時的一些套件都有相依性 這時要將當初的應用程式跑在當初的環境下, 會比安裝全新的更加不容易 但是如果當初將整個設定和應用程式的版號,作業系統等和相關套件做成一個Docker 這樣之後只需要執行這個Docker就可以重現當初的整個環境了 應用程式頁能正確運作了
所以發展出來的Ansibe和chef這種自動換安裝的伺服器相關套件的解決方案 但是這個個人覺得還有有一些局限性, 例如:作業系統平台不一樣 都還需要再做一些修正
Docker的出現解決了很多問題, 例如任何的作業系統只要有安裝Docker, 跑起來的結果是一樣的 代表不用再局限於安裝目標的作業系統和作業系統版本, 目前Mac,Linux和Windows都已經可以在上面運作Docker 了
他有別於以前作業系統的虛擬化,他是應用程式的虛擬化, 他在裡面包了一個很簡易的Linux的核心, 讓你感覺不出來的他和原生的應用程式跑在作業系統上有什麼差別, 因此在Docker裡面就可以將當初已經安裝的作業系統版本包含在裡面了, 例如:ubuntu14.04 LTS, 如果這個Docker 跑在CentOS上面, 其實他的整個運作就像是跑在ubuntu14.04 LTS上一樣, 因此才能做到完整的跨平台的運作
Docker部署時遇到的問題
What is Zero Time
High+Availability(高可靠性)
如何實作Zero Down Time
Docker Machine 快速開設雲端主機
Docker Machine
Docker Machine is a tool that lets you install Docker Engine on virtual hosts, and manage the hosts with docker-machine commands. You can use Machine to create Docker hosts on your local Mac or Windows box, on your company network, in your data center, or on cloud providers like AWS or Digital Ocean.
Install
$ curl -L https://github.com/docker/machine/releases/download/v0.7.0/docker-machine-uname -s–uname -m > /usr/local/bin/docker-machine && \ chmod +x /usr/local/bin/docker-machine
https://github.com/janeczku/docker-machine-vultr https://docs.docker.com/machine/get-started/ https://github.com/janeczku/docker-machine-vultr
How to learn iOS Programing
1. 蘋果官方教學Swift
https://developer.apple.com/library/ios/referencelibrary/GettingStarted/DevelopiOSAppsSwift/index.html#//apple_ref/doc/uid/TP40015214-CH2-SW1
2. Stanford CS 193P videos
https://itunes.apple.com/us/course/developing-ios-9-apps-swift/id1104579961 https://itunes.apple.com/us/course/developing-ios-8-apps-swift/id961180099 https://itunes.apple.com/us/course/developing-ios-7-apps-for/id733644550
3. Quora有很多人分享學習的經驗
https://www.quora.com/What-are-the-best-resources-for-learning-iOS-development
Objective-C.Programming.Big.Nerd.Ranch.Guides.2nd.Edition
iOS Programming: The Big Nerd Ranch Guide (4th Edition)
網路安全-CSRF-跨站偽裝請求
CSRF 情況:
-
瀏覽器如果發送請求時,如果在瀏覽器的cookie紀錄裡面有找到目標Domain的對應的cookie,就會將這個cookie一同送給server做請求
-
但是如果使用者在A網站已經認證完,且session尚未timeout
-
這個如果使用者在瀏覽B網站時,B網站自動發送一個請求給A網站
-
A網站會認為是使用者自己發送的
-
如此可以達到偽裝使用者在A網站的所有操作
對策:
-
use GET and POST appropriately
就是正確的使用Get和Post, 如果是獲取資料的地方就使用GET, 需要更新或是新增的地方就使用POST
-
a security token in non-GET requests will protect your application from CSRF.
如果是GET以外的行為例如: POST, 這時就必需使用一個認證碼來驗證次動作
實作的方法通常就是, 當使用者獲取一個更新操作或是新增頁面的時候, Server會自動產生一個驗證碼(security token)並將它同時 和這個更新操作或是新增頁面同時送到使用者的瀏覽器
使用者要進行新增或是更新時會POST資料到Server,同時POST的資料裡面會跟隨這個驗證碼(security token)一起送到Server, 所以Server就根據這個驗證碼的正確與否來決定這個POST的行為是正確的還是偽造的
WordPress後台可以直接改改檔案的相關設定?
最近我又使用Wordpress來發佈自己的部落格, 但是發現Wordpress無法直接在後台的管理更改檔案 例如: 更改themes的css或是相關的php檔案
為何會這樣呢? 其實就是個權限問題
但是權限問題要怎麼處理呢?
如果wordpress是運作在Apache上的PHP, 這個情況就是如果Apache是用什麼身份去執行, PHP就會用相同的身份去執行
先看看Apache是用什麼身份執行的, 打上
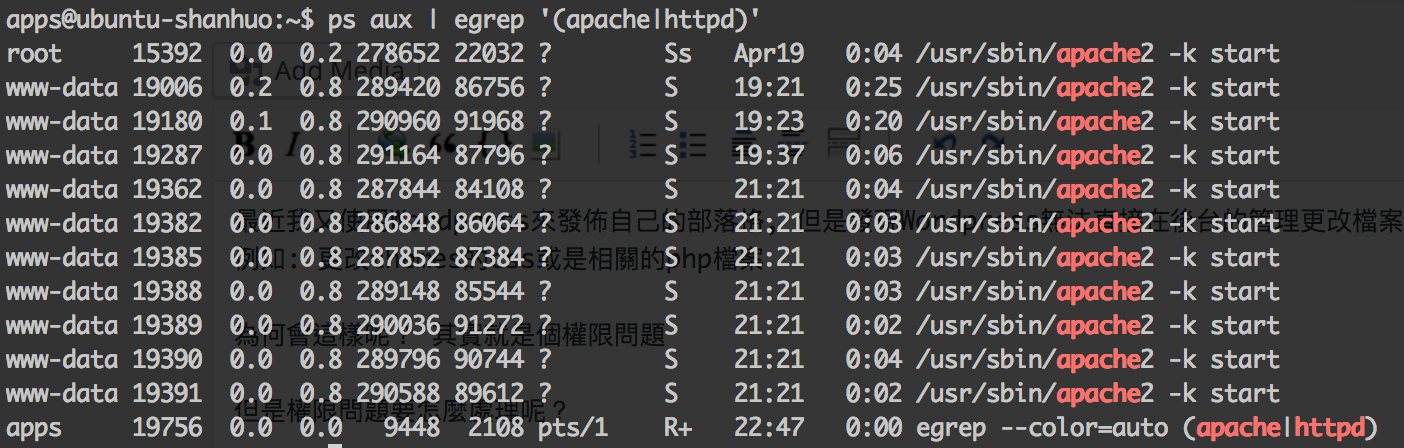
ps aux | egrep '(apache|httpd)'
如圖: 
可以發現Aapache是使用www-data這個使用者身份在執行的
所以只要你的wordpress的檔案夾可以被www-data身份修改的話, 就可以達到這個需求
要做到這一點只要執行
chown -R [your_user]:www-data wordpress-root
來將wordpress-root的資料夾裡面的檔案更改為 group:www-data
再執行
chmod -R 775 wordpress-root
將他的權限更改為group可以執行修改和讀取的動作
Sinatra 做簡單的ruby Server
ruby寫一個簡單的備份Server
最近有一個需求 就是用ruby寫一個簡單的備份Server
但是如果利用Rails來做的話, 就會覺得簡單的功能,用Rails 反而覺得太複雜了
所以就用Sinatra
Sinatra在背景執行
nohup ruby web.rb >> log/file 2>&1 &
關閉執行的sinatra程序
方式1:
File.open('myapp.pid', 'w') {|f| f.write Process.pid }
shell: kill `cat myapp.pid`
ruby: Process.kill 'TERM', File.read('myapp.pid’)
方式2:
ps aux | grep ruby $ kill <ruby-process-id>
Docker
Docker簡單的來說就是應用程式的虛擬化,有別於VM是作業系統的虛擬化
要玩Docker有幾個重點需要注意的,我將它記錄如下:
1.Container : 就是Docker裡面封裝軟體的容器,也就是一個單位,其實他就是一個將很多其他不重要的元件拿掉之後,所剩下的最基本的Linux作業系統
2.Image : 就是一你的軟體的映像檔,當軟體要執行時,Docker會根據image的資料載入container然後才真正執行
3.Share : Docker讓個人或是公司可以分享他的製作好的image給其他使用者使用,利用Docker-Hub https://hub.docker.com/
4.Corss-Platform 使用Docker,你不必在意使用者使用什麼樣的平台(作業系統),他在每個作業系統(Mac,Linux,Window..)上建構了一個containser虛擬化技術,所以只要封裝成Docker的container,就可以在任何的作業系統上運作你的軟體
5.Run 要執行Docker很簡單只要執行以下指令
$docker run [container name]
6.Docker file : 就是Docker Image的描述檔,告訴Docker說這個軟體要運作在什麼樣的環境,還有要執行什麼指令,簡單的說就是一個軟體運作的食譜
7.Build Image: 當dockerfile裡面的敘述都完成後,就可以根據這個敘述檔產生一個Docker Image,很簡單只要打上以下指令:
$docker build -t docker-whale
8.Docker Image Local: 一般來說Docker在執行時會先在本地端Local尋找是否有要執行的映像檔(Docker Image),如果沒有才會去DockerHub上去下載 如果要知道本地端有什麼映像檔(Docker Image)可以使用,只要打上以下指令
$docker images
9.Push image to Docker Hub 如果要將自己製作好的Image Push到Docker Hub,
第一步. 先去Docker Hub申請帳號
第二步. 再來就是將製作好的Image和自己的Docker Hub關聯起來,指令如下:
$docker tag 7d9495d03763 maryatdocker/docker-whale:latest
7d9495d03763 > 就是利用Image的hash code
可以用 $docker images 指令去查看 maryatdocker/docker-whale:latest
就是Docker Hub上面的repository
第三步. push到Docker Hub
$docker push
10.Remove form local 要移除local的image只要執行以下指令:
$docker rmi -f 7d9495d03763`
11.Pull from you repository 如果要從Docker Hub將指定的container image 抓取下來,只要執行指令:
$docker pull [yourusername/docker-whale]
iOS View 事件的傳遞 using Swift
一般來說 iOS 裡面最外層的就是 UIViewController這個元件 之後所以有的一個view不管是UILabelView,UIImageView,UITableView…..等 都是附加在這個容器上面
這裏就一個好玩的東西叫做Delegate, 他其實是一個protocol,就是要接收事情的物件實作這個protocol 就可以接收另外一個物件發送的事件
這個東西很好用就在於如果你將一個功能做一個一個物件,但是一這個物件接收到事件後, 必須傳遞到附加這個功能的主物件
這是時候就要用Delegate,在此說明一下使用方法:
例如說:
先宣告一個Delegate功能的protocol
protocol VideoListViewDelegate {
func tableViewItemClick()
}
我有一個VideoListView的功能物件,當使用者按下TableView的row item時,我必須處理相關的事情 如此當事情發生時呼叫delegate?.tableViewItemClick()
import Foundation
import UIKit
class VideoListView: UIView, UITableViewDelegate, UITableViewDataSource {
...
var delegate: VideoListViewDelegate?
... ...
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
delegate?.tableViewItemClick()
}
}
之後在ViewController去實作這個protocol,然後再實作這個protocol的方法
import UIKit
class VideoListHomePageViewController: UIViewController, VideoListViewDelegate {
override func viewDidLoad() {
super.viewDidLoad()
var videoView = VideoListView()
videoView.delegate = self
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func tableViewItemClick()
....處理VideoListView的tableView Item按下時的事情
}
}
如此就可以在兩個物件當中傳遞事件